Do you find yourself frustrated when selecting colors for your digital designs, art, sketch, or logo design?
Let’s say you really wanted particular color, and yet the software only allows you to pick color from the limited options.
So what should you do?
Adding the right color is essential for every great design. No matter how many tools and features a design software offers, the default color palette may not have exactly what you’re looking for.
That’s where the eye dropper feature in Logomakerr.ai, an Ai logo maker – comes in handy.

This powerful tool allows you to sample colors from anywhere on your computer, giving you virtually unlimited color options. Whether you’re a seasoned designer or just starting, using the eye dropper feature can open up a world of creative possibilities for your logo design.
If you haven’t heard of or tried it before, follow this guide to discover some valuable tips on making the most of the eye dropper feature in Logomakerr and expanding your color options!
What is an Eyedropper?
Imagine a tiny wizard’s wand, but instead of casting spells, it’s a magical tool that lets you capture and transport the essence of colors!
That’s the mighty eyedropper tool, which others call a color picker and ink dropper.

An eye dropper tool is a design tool that allows matching the color anywhere in an image or replicating the same shade.
It is as if you’ve scooped up a droplet of color from your digital canvas and add on your color palette. With a single click of the tool, place your mouse pointer on the selected color of your choice, click on it, and the color will be automatically pasted on your canvas.
Pretty amazing, isn’t it?
How to Use the Eyedropper on Logomakerr.ai?
Like any other digital design software or AI logo generator, Logomakerr.ai allows you to use the eyedropper tool to capture colors, mix and blend them, and create mesmerizing logos that genuinely stand out.
Typically, the website clipboard offers the ‘eyedropper’ or ‘color picker’ in three different fields:
- For the full background or layout.
- Blend colors to create a gradient effect.
- Change the color of a symbol or an icon.
Here’s how it works:
Full Background Picker
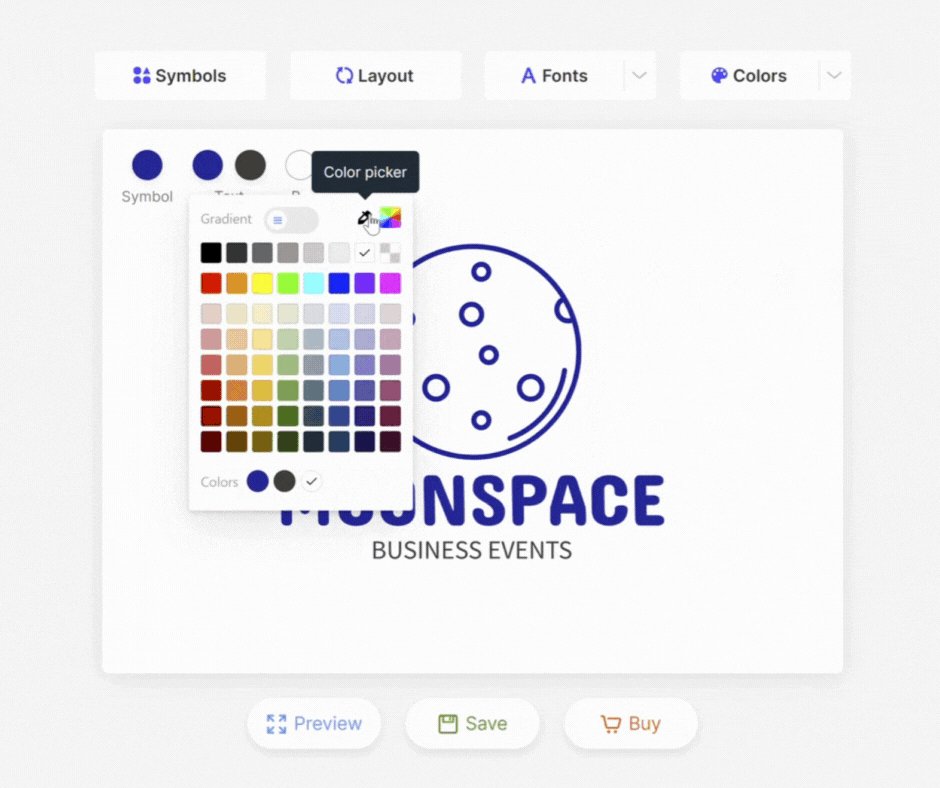
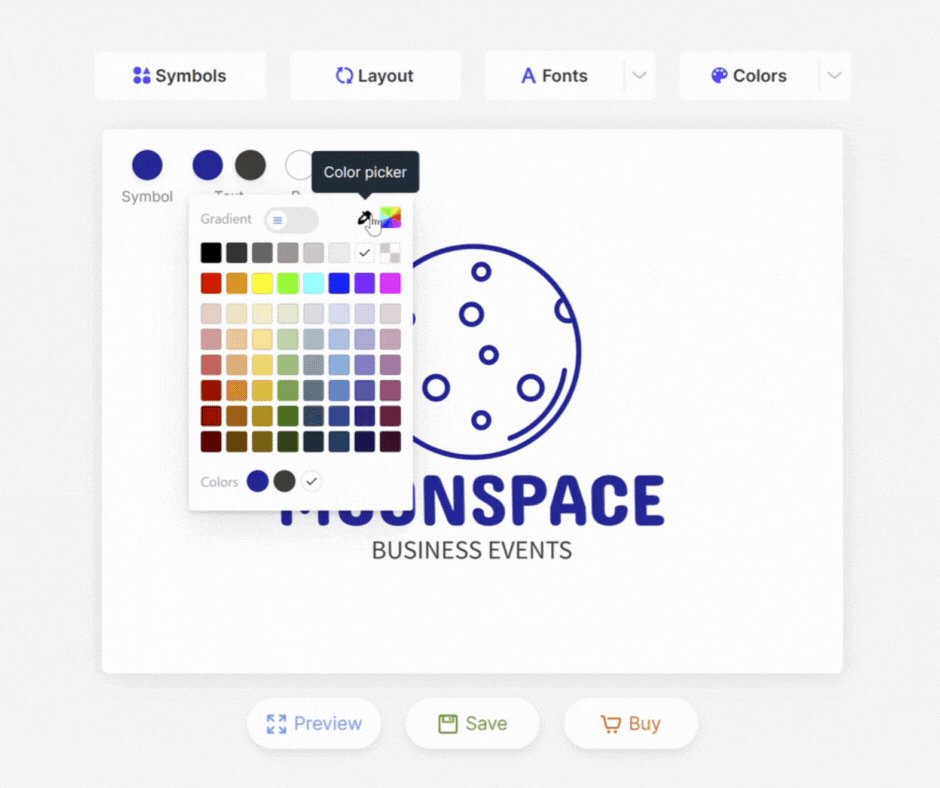
Let’s take this MoonSpace logo, for example.

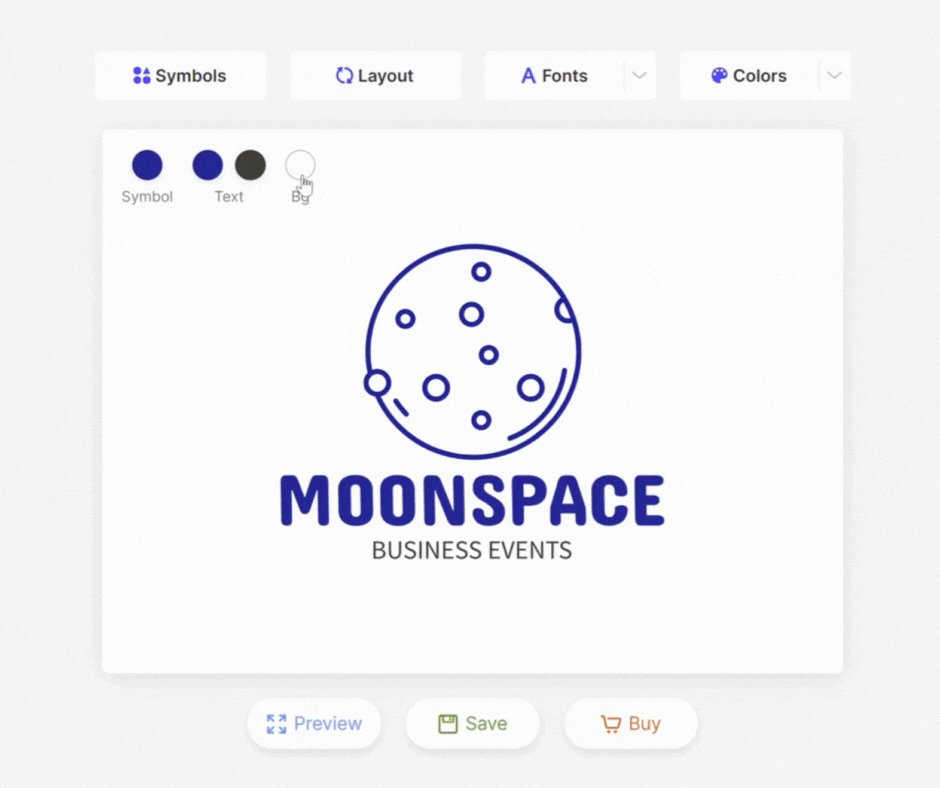
The logo itself needs to be more color and other elements. So if you want to change the background to make it more interesting, you can freely do so by pointing at the canvas.
Wait for the circle objects to appear on the canvas, and choose the one with the tag ‘bg.’ From there, it’ll show you a drop-down list of color choices where you can also type in specific HTML color code.

But if you can’t choose among the suggested colors on the clipboard, click on the color picker icon, and a large circle with grid lines will show on the screen where you can drag-and-drop anywhere.
Select the specific color you like, and it will be pasted on the canvas as a background color.
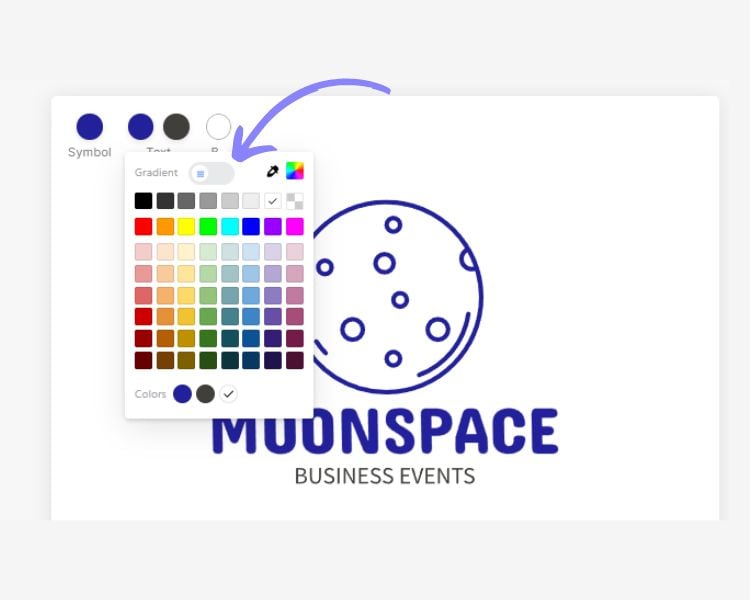
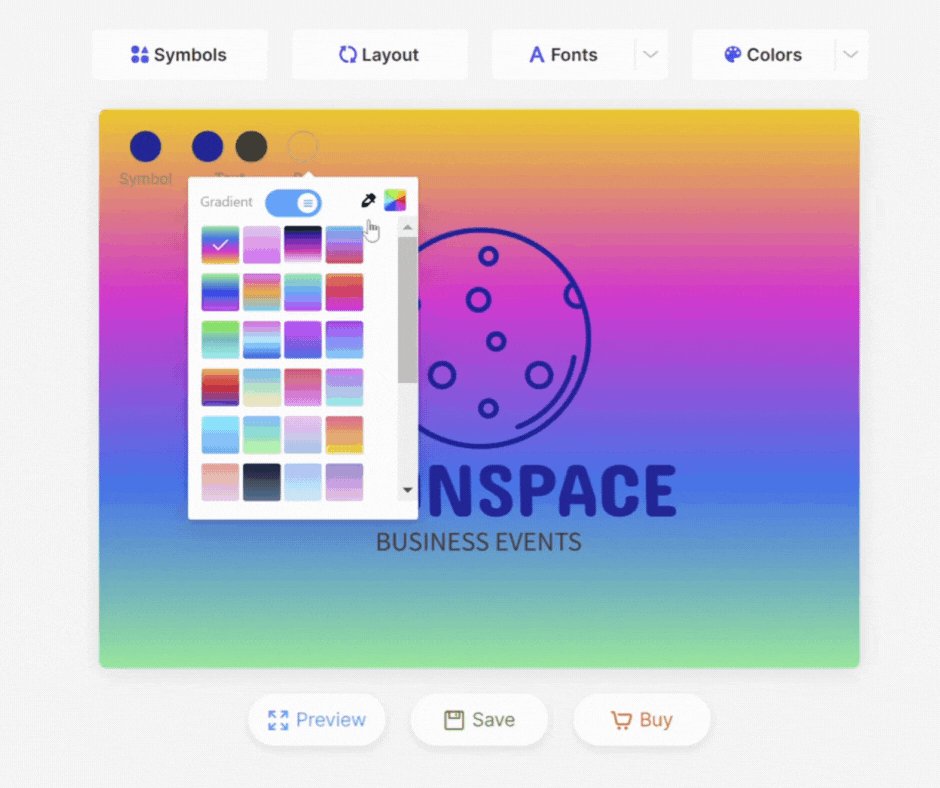
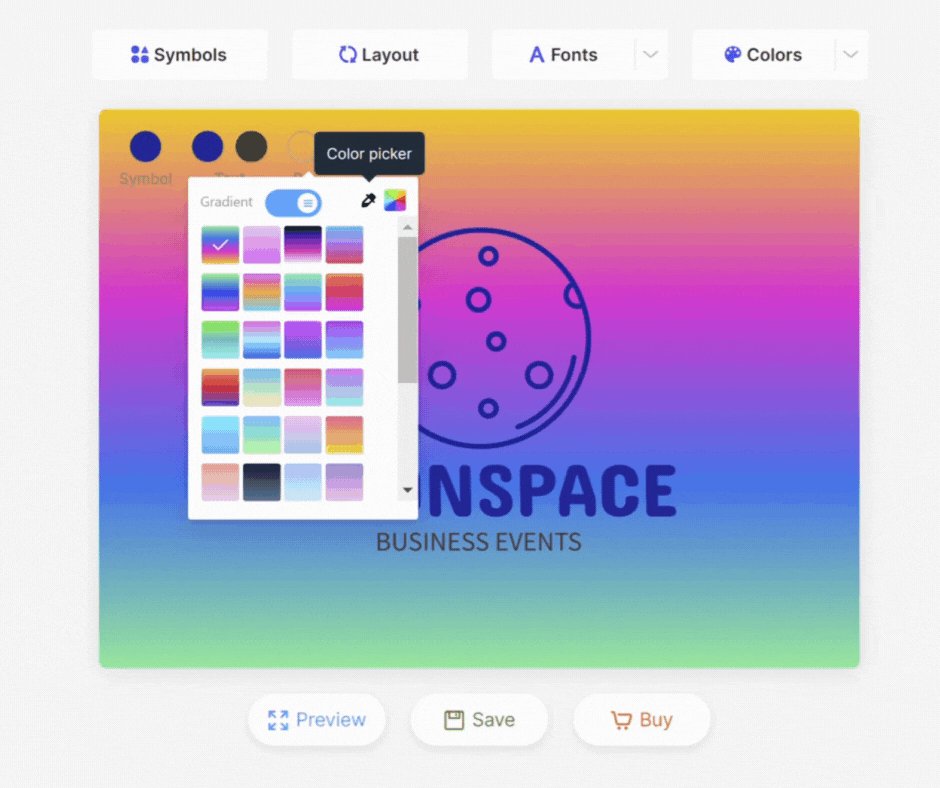
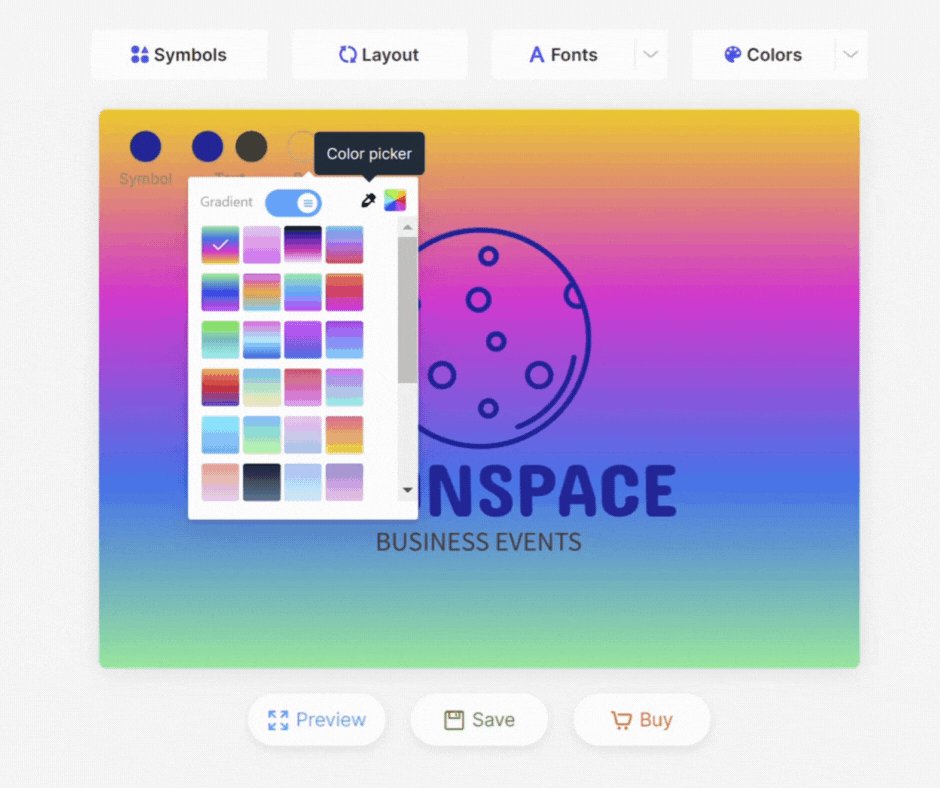
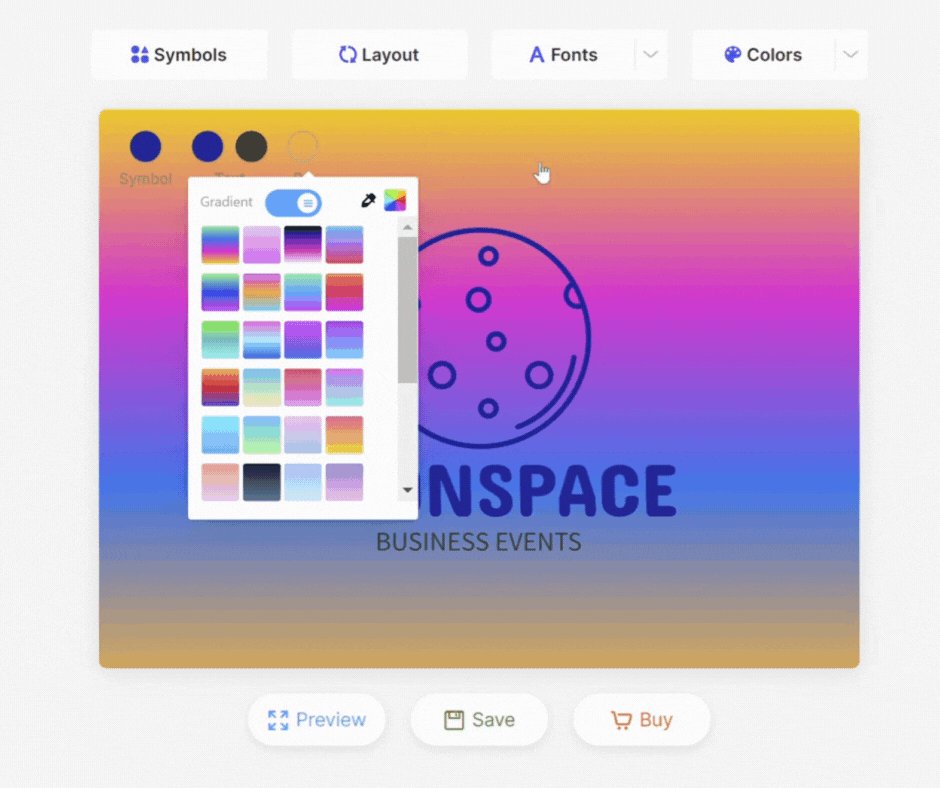
Gradient Design Picker
Some brands often use gradient colors to add visual interest and complexity to a design, making it more visually appealing and engaging.
The good thing is, Logomakerr also allows a gradient option for your logo design. Just click on the toggle button beside the ‘gradient’ name, and choose among the available list of colors.

So if the options are limited, you can always click the eyedropper icon and select the color combination you like.
But you have to remember, since gradient colors are typically a mixture of 2-3 colors, you can only change the bottom color of the gradient design even when using the eyedropper tool.

Then again, adding a specific color to your gradient logo will help you to create a visually engaging and dynamic design.
(eye)Drop on the Symbol / Icon
No one can complete a logo without any symbol or icon, whether that’s a wordmark or an emblem.
So if you plan to change the icon’s color, click on the file itself, and wait for the four-circled button to appear on the upper left side of the canvas.
Like how you want to change your background, the same drop-down list will pop up where you can choose from the available colors or use an eyedropper to set your preferred one.
You can also choose a full color or a gradient one for your icon. But remember, it’s always important to consider potential limitations when using gradients in a design.
After all, you wanted people to recognize your logo anywhere they go!
Best Practices in Selecting Colors with Eye Dropper
The eyedropper tool is a life-saver in a designing space! Whether you want to add it to your to any object, canvas, marketing materials, or branding identity, eyedropper allows you to expand your color options unlike any other!
By leveraging this feature thoughtfully and creatively, designers can create logos that effectively communicate brand messages, evoke emotions, and establish a unique and memorable brand identity.
So say goodbye to color limitations and let your creativity soar with Logomakerr’s eyedropper tool!



